Google นี่ก็ขยันปรับระบบบ่อยๆ เราก็ต้องคอยพัฒนาตามอยู่เรื่อยๆ โดยล่าสุดผมก็ได้ทำวิธีการปักหมุดมาให้ดูอย่างง่ายๆ เพราะตอนที่เข้ามาใช้ตัวใหม่นี่ก็งงๆ เหมือนกันไปไม่ถูกเลยทีเดียว ขนาดแค่ระบบเก่าที่เคยใช้ นานๆ เข้ามาใช้ทีก็ต้องรื้อฟื้นทุกทีเลย
โดยการปักหมุดบนแผนที่ Google Map นั้น เพื่อนๆ สามารถปักหมุดระบุตำแหน่งที่ตั้งของบริษัท หรือร้านค้าลงในแผนที่ Google Map และสามารถนำโค้ดมาติดในเว็บไซต์ได้ เพื่อให้แผนที่แสดงผลในหน้าติดต่อเรา หรือแผนที่การเดินทาง ช่วยอำนวยความสะดวกแก่ผู้เข้าชมเว็บไซต์ และผู้ที่จะเดินทางมายังบริษัทหรือ ร้านค้าของเราได้ โดยมีขั้นตอนที่ไม่ยากลองมาทำตามกันดู
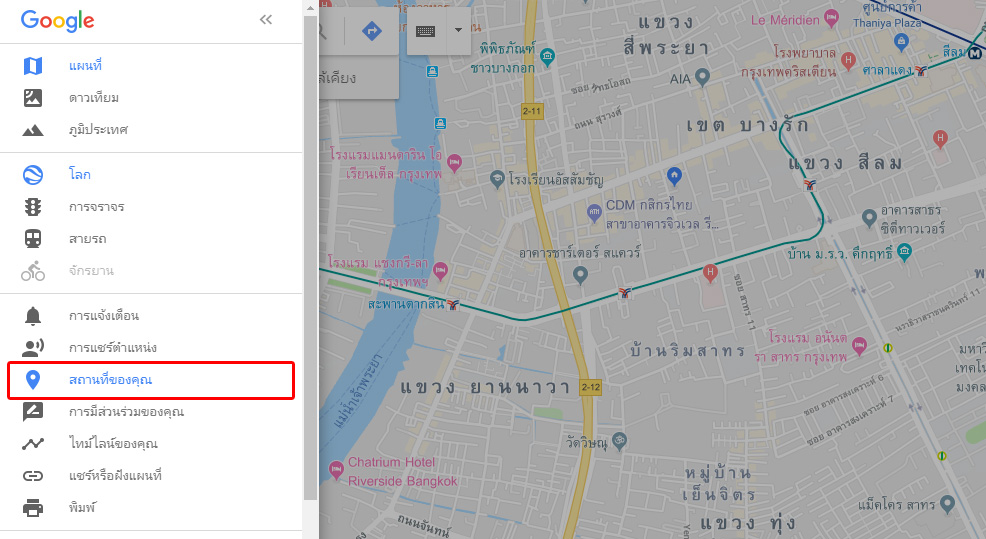
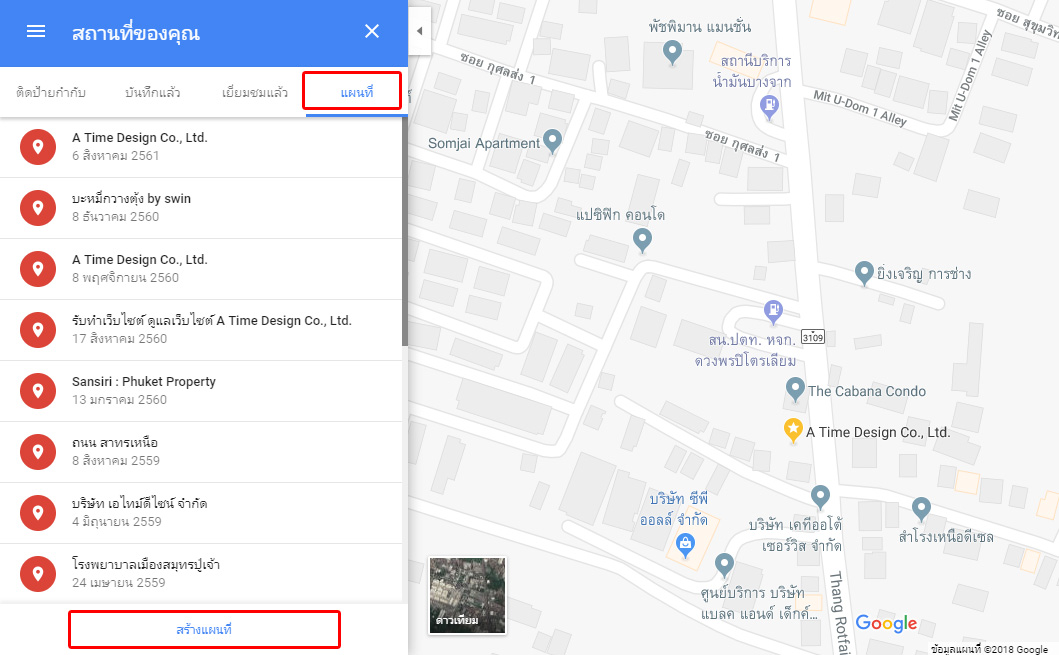
1. อันดับแรกไปที่ http://maps.google.co.th จากนั้น ล็อกอินเข้าสู่ระบบด้วย Google Account ของเรา เมื่อ login เรียบร้อยแล้ว ให้เราคลิกที่ “สถานที่ของคุณ” คลิก “แผนที่” และสร้างแผนที่
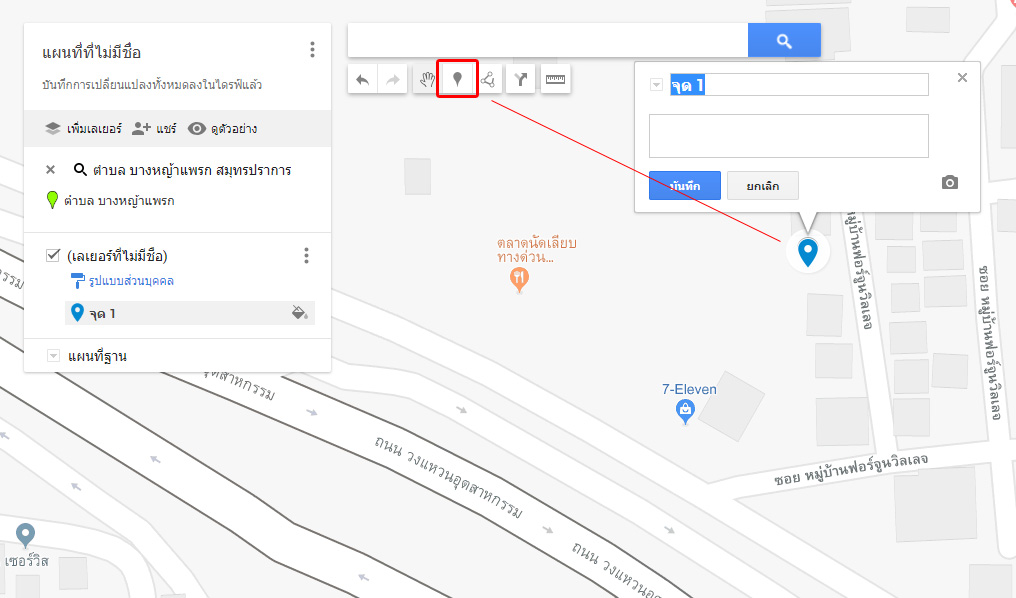
2. มันจะปรากฎช่องให้กรอกรายละเอียดเกี่ยวกับสถานที่ที่ต้องการปักหมุด จากนั้นให้คลิกปุ่มเพื่อเพิ่ม เครื่องหมายตำแหน่ง เพื่อนๆ ก็ดำเนินการค้นหาที่ตั้ง จากนั้นปักหมุดลงในตำแหน่งที่ตั้งบนแผนที่ตามต้องการ และพิมพ์ข้อมูลเกี่ยวกับร้านค้าของเราสำหรับแสดงผลบนแผนที่ และคลิก บันทึก หรือ เสร็จสิ้น เพื่อทำการบันทึกข้อมูล
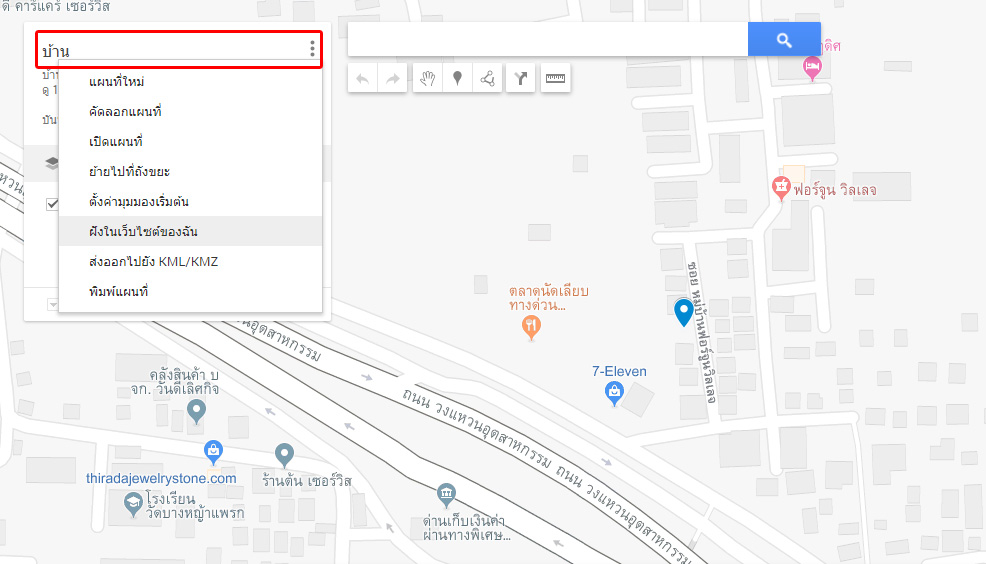
3. หลังจากทำการปักหมุดแผนที่และบันทึกเรียบร้อยแล้ว จะปรากฎข้อมูลที่เพื่อนๆ ปักหมุดอยู่ตรงด้านซ้าย เมื่อคลิกบริเวณข้อมูลดังกล่าว จะแสดงผลตำแหน่งที่ปักหมุดขององค์กรพร้อมรายละเอียดบนแผนที่ และถ้าอยากได้แผนที่ไปแสดงบนหน้าเว็บไซต์ ก็ให้คลิกเลือก “ฝังในเว็บไซต์ของฉัน” เพื่อรับโค้ดไปใส่ในเว็บไซต์ได้
อธิบายเป็นภาพ
ไปที่ http://maps.google.co.th คลิกที่ “สถานที่ของคุณ” คลิก “แผนที่” และ “สร้างแผนที่”


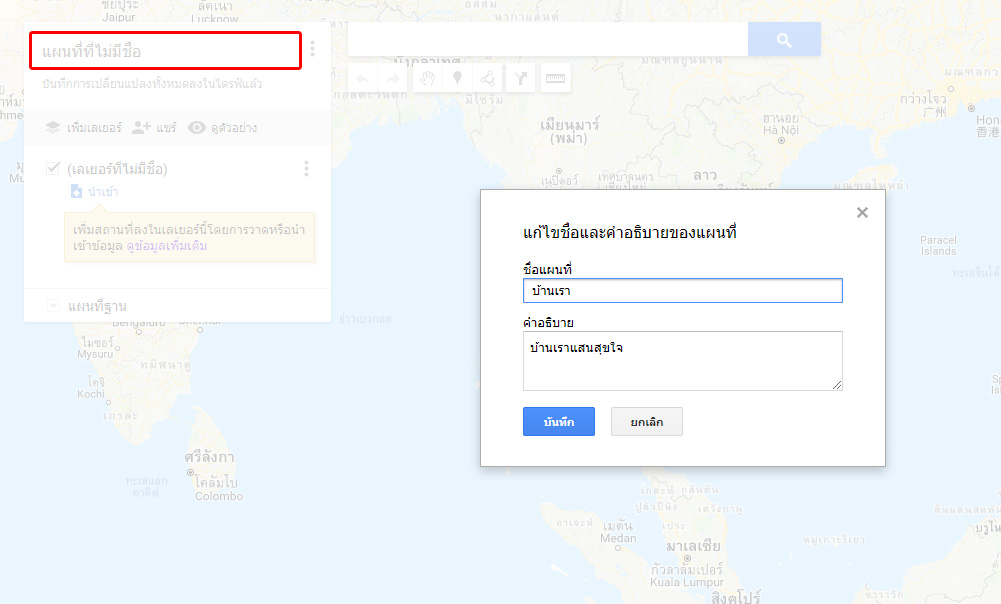
จากนั้นให้เรากดไปที่ “แผนที่ไม่มีชื่อ” ก่อนเพื่อสร้างชื่อของ Map หลัก มันก็จะมีช่องให้กรอกรายละเอียดนิดหน่อยแล้วทำการบันทึก

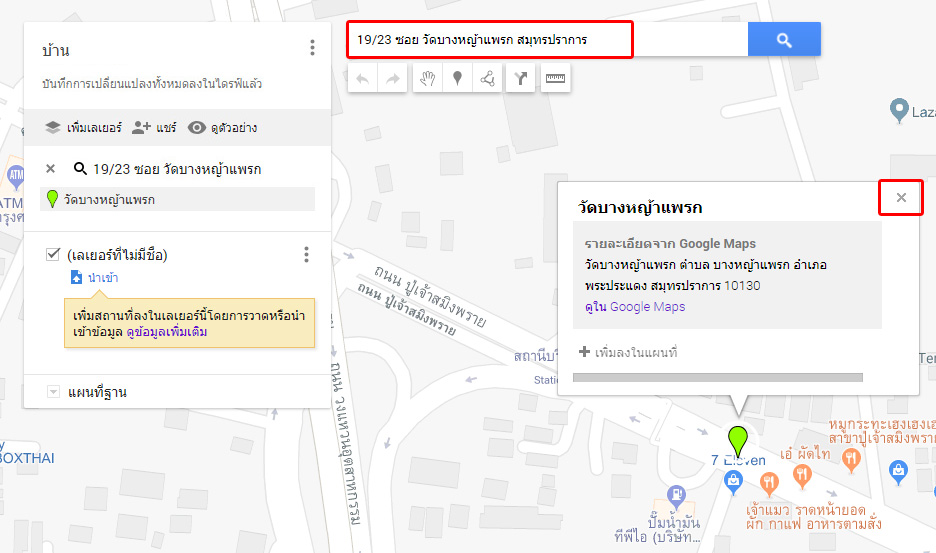
หลังจากบันทึกเสร็จเราก็มาใส่ที่อยู่ของเราในช่องการค้นหา เพื่อที่จะง่ายต่อการหาสถานที่ใกล้เคียงกับสถานที่ที่เราจะปักหมุด แต่เรายังไม่เอาปิดกล่องข้อความนี้ไปก่อนจ้า

ซูมๆ เข้าไปใกล้ๆ บ้านเราก่อน พอได้ตำแหน่งเท่านั้นแหละ ลากไอ้ตรงนี้มาวางเลยจ้า หลังจากนั้นมันก็จะขึ้นกล่องข้อความให้เราใส่รายละเอียดต่างๆ เช่น ข้อความ ไอค่อน รูปภาพ อย่างครบครัน

ส่วนถ้าใครอยากได้แผนที่ไปแปะแสดงบนหน้าเว็บไซต์ ก็ให้คลิกเลือก “ฝังในเว็บไซต์ของฉัน” เพื่อรับโค้ดไปใส่ในเว็บไซต์ได้เลยจ้า

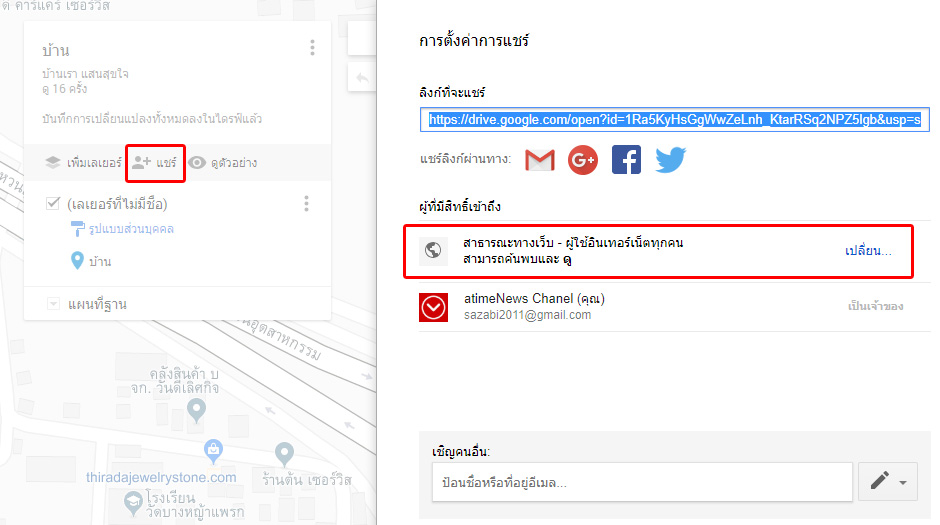
อ้อลืมบอกไปอีกอย่างสำหรับคนที่จะนำ Code ไปฝังแล้ว Google ไม่ยอม ให้เข้าไปในส่วนของ“แชร์” แล้วให้เซตค่าเป็นสาธารณะด้วยครับถึงจะนำไปฝังได้

ถ้าใครสนใจเรื่องเกี่ยวกับ Howto ทางด้านเว็บไซต์ และการตลาดออนไลน์ สามารถติดตามเรื่องราวใหม่ๆ ได้ทางเพจ atimedesign ของเราได้เลยนะครับ หรือถ้ามีหัวข้อไหนที่อยากให้เขียนเพื่อเป็นความรู้แบ่งปันกับเพื่อนๆ ก็สามารถ Inbox มาคุยกันได้ครับ
You may also like
ค้นหาข่าวสารที่คุณสนใจได้ที่นี่
เรื่องล่าสุด
- ระวัง! “Nudify” แอป AI ลบเสื้อผ้าได้ ใช้เปลื้องผ้าผู้คนจากภาพถ่าย!! 29 ธันวาคม, 2023
- หลังจาก YouTube แบน Ad Blocker หลายคน Uninstall แต่หลายคน Install เยอะขึ้น 21 พฤศจิกายน, 2023
- Apple กำลังพัฒนา Search Engine เป็นของตัวเอง จะสู้ Google ได้หรือไม่! 5 ตุลาคม, 2023
- Facebook เปิดตัวโลโก้ใหม่ เปลี่ยนจนที่ใครๆต้องร้องว้าว! 25 กันยายน, 2023
- YouTube บล็อคไม่ให้เล่นคลิปแล้ว หากใช้ Ad Blocker กีดกันโฆษณาบนเบราว์เซอร์ 18 กันยายน, 2023






Facebook Comments